Whether you’re running a blog, an e-commerce store, or a corporate website, gathering an international audience can open up a world of opportunities for business growth. To excel in a multiregional arena, it is essential to learn the proper use of hreflang tags – HTML attributes that contain information regarding the languages and geographical targeting of your web pages. If you have never dealt with them, they may seem confusing but there are several methods to make sure that the use of hreflang attributes has been done correctly. Once you’re done with implementing these attributes and you’re not sure if they work as intended, you can rely on hreflang validators and hreflang checkers, which will be covered later in this article.
Understanding hreflang tags
These tags play an important role in delivering the most relevant content to users based on their language and location preferences. In essence, hreflang tags act as signposts for search engines, guiding them to display the right page variant to the right audience.
Correct hreflang structure and implementation is vital for international websites or those looking to expand their reach to foreign language-speaking and geographically dispersed audiences.
Grow with Digibutsu!
How hreflang attributes are structured
Hreflang tags have a straightforward and consistent syntax, as illustrated below:

*“language” is a placeholder for language codes, such as “en” for English or “pl” for Polish.
Here is an explanation of each element in this code in plain language:
| link rel=”alternate”: this tag means that the linked page is an alternative version of the current page. hreflang=”language”: it’s marked as an alternative of a different language, denoted by the language code (en, de, pl, etc.). href=”https://example.com/alternate-page”: this URL points to the location of the alternate page. |
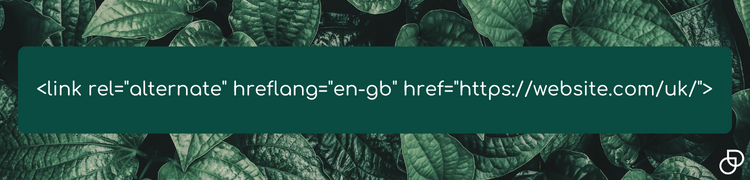
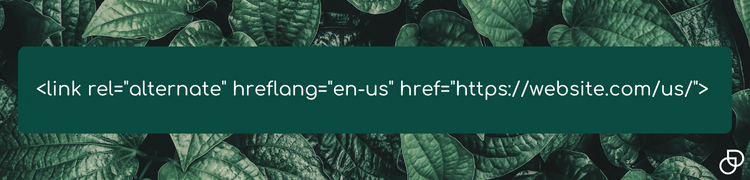
Optionally, you can target a specific locale by adding a region or country code to the hreflang tag. These codes follow the ISO 3166-1 alpha-2 format (full list here). You only need to include this information when you want to target speakers of a particular language in a specific region. For instance:
English speakers in the UK:

English speakers in the US:

In these cases, the syntax is “hreflang=”language-country”.
But why and when should you add a region-specific code? Consider a scenario where you operate an e-commerce store selling a single product, serving both the US and the UK, predominantly English-speaking countries. However, customers in the US prefer to purchase in dollars, while UK customers prefer pounds. To address this, you create two identical product pages with different pricing. To inform search engines about the existence of these two versions, you need to use hreflang tags.
The significance of proper hreflang implementation
Why is accurate hreflang implementation so crucial? Short answer would be: you don’t want users to exit your website. Let’s say you run a global e-commerce platform offering products, in this case in multiple languages and regions. A user searching for a specific product in French is presented with search results in German due to an hreflang tag error. This mismatch can lead to a frustrating user experience and potentially lost website traffic and revenue.
Accurate hreflang implementation addresses these issues by ensuring that users are directed to the most appropriate version of a page, enhancing user experience, increasing conversion rates, and boosting general SEO performance.
Implementing hreflang tags is a relatively straightforward process, and we will discuss three methods for achieving this shortly. However, regardless of the method you choose, there are a few things to keep in mind that are universal for all methods:
Bidirectional nature of hreflang tags
It’s important to note that hreflang tags operate in pairs. In simpler terms, if you add an hreflang tag to an English page pointing to its Italian counterpart, then the Italian version must reciprocate with an hreflang tag pointing back to the English page.
This demonstrates to search engines that you maintain control over both pages and that they mutually acknowledge their connection.
When these tags are not correctly configured, or the relationship is not established, you may encounter issues like incorrect page display, multiple pages in search results, or a wrong title associated with the correct URL.
Self-referential hreflang tags are advisable
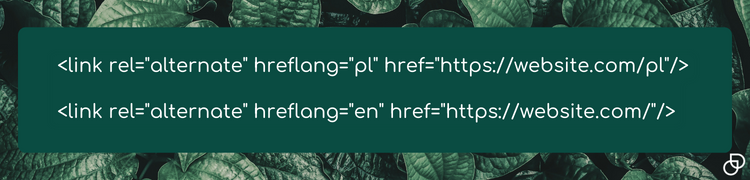
Google advises that “each language version must list itself as well as all other language versions.” In simpler terms, every page should have a self-referential hreflang tag, one that points back to itself. For example, if you want to set up hreflang tags between an English page (https://website.com/) and a Polish page (https://website.com/pl), both pages should include the following hreflang tags:

The first tag specifies the URL of the alternate Polish version, while the second is a self-referencing tag pointing to the page itself. The Polish page should also include both of these hreflang tags.
X-default tags are recommended, but not mandatory
The hreflang “x-default” tag designates the default or fallback page shown to users when no other language variant is applicable. While not mandatory, Google suggests using it. Here’s an example:

Hreflang tags operate on a best-match basis. Google returns the version of content it deems the best match based on various signals, including the user’s country and language settings.
To illustrate, if Google serves a result to an English-speaking user in Spain, it first searches for a language-country match (e.g., en-es) and displays that page if found. If not, it looks for a matching language code (e.g., en-us), disregarding the country code. If neither of these matches exists, Google defaults to the x-default version.
How to Implement Hreflang Tags
There are a few methods to implement the hreflang attribute:
Using HTML tags
If you are new to hreflang, employing basic HTML tags is likely the easiest to understand. Simply insert the appropriate hreflang tags (as discussed above) in the <head> section of your webpage.
Example:
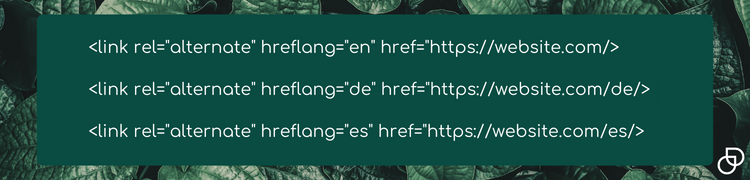
Imagine you recently launched a blog in multiple languages, including German, and Spanish, and you’ve translated English posts into these languages. Here are example URLs for three variants:

To correctly implement hreflang tags for this setup, add this code to the <head> section of each page:

However, this method can become time-consuming and messy, especially when adding more language versions, as each page requires updated hreflang tags.
Implementing hreflang tags using HTTP headers
For non-HTML content like PDFs, placing hreflang tags in the <head> of HTML is not possible as PDF files don’t use HTML. In such cases, you can employ HTTP headers to specify the language of document variants. This method is also suitable for regular web pages but is commonly used with other content types.
Example:
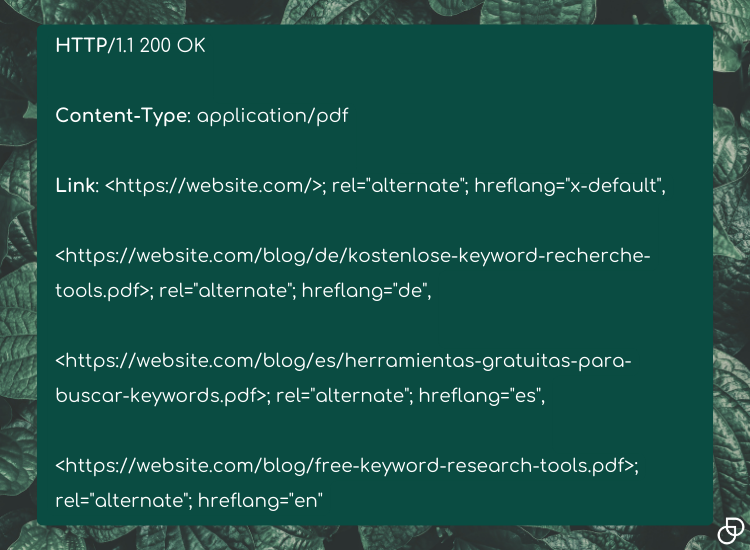
Suppose you convert each version (English, Spanish, German) of your blog post into PDFs. Here’s how the HTTP header should appear for each file:

Implementing hreflang in your XML sitemap
Sitemaps can incorporate markup to specify hreflang attributes for a page and its variants using the xhtml:link attribute.
Example:
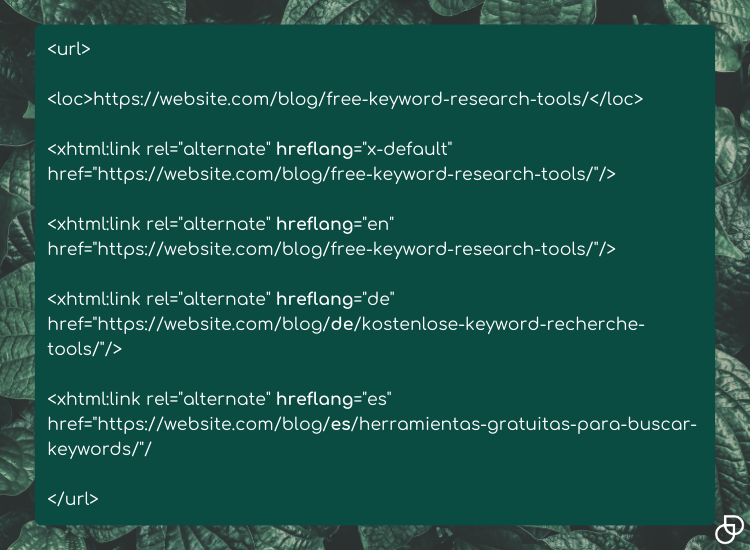
Continuing with our previous example (the three HTML variants of the free keyword tools post), here’s the complete markup for the sitemap:

Alternatively, if you’re using a popular CMS like WordPress or WooCommerce, there are plenty of plugins that can potentially take care of hreflang implementation after basic configuration in the plugin’s interface, although in such case it is of even bigger importance to be wary of potential implementation errors.
Need support with your multilingual website?
Common hreflang implementation errors
Before delving deeper into the role of hreflang validators and checkers, let’s explore some of the common errors that can occur during hreflang implementation:
- Missing or Incomplete Tags: one of the most frequent errors is the omission of hreflang tags on relevant pages or the use of incomplete tags.
- Incorrect Language or Region Codes: hreflang tags rely on specific language and region codes (e.g., en-us for US English). Errors in these codes can lead to misinterpretation by search engines.
- Mismatched Content: in some cases, the content on different language or region variants of a page may not match, leading to a poor user experience.
- Noindex Tags: if an hreflang-tagged page contains a “noindex” tag, search engines may disregard the hreflang annotation.
- XML Sitemap Errors: when using XML Sitemaps for hreflang, errors in the Sitemap or the absence of proper Sitemap references can hinder effective implementation.
Hreflang validators and checkers: your guardians of precision
These tools play a vital role in the SEO arsenal of webmasters and digital marketers, helping them maintain an international online presence with confidence. There are plenty of free SEO tools that provide the possibility of hreflang tags validation, like Merkle’s hreflang validator, Hreflang Tag Checker Chrome extension or, well-known among SEOs, the one and only Screaming Frog SEO Spider.
The role of hreflang validators and checkers
Hreflang validators and checkers act as guardians of hreflang implementation, inspecting the tags to identify and rectify errors. These tools serve several functions:
| Syntax Validation: hreflang validators ensure that the structure and syntax of hreflang tags are correct, eliminating errors such as missing attributes or incorrect formatting. |
| Language and Region Verification: validators confirm that language and region codes are accurate and correspond to the intended audience. |
| Content Consistency: these tools can verify that the content on different language or region versions of a page matches, ensuring a seamless user experience. |
| Circular Reference Validation: validators help identify and resolve missing circular references, preventing confusion for search engines. |
| XML Sitemap Validation: when hreflang is implemented via XML Sitemaps, validators verify the correctness of Sitemap references and structure. |
| Reporting and Error Identification: hreflang checkers generate reports highlighting any errors or inconsistencies in hreflang implementation, allowing webmasters to take corrective action. |
How to audit hreflang tags using the SEO spider tool
Now that we’ve explored the theoretical foundations of hreflang tags and the importance of proper implementation, let’s delve into the practical aspect of auditing hreflang using the Screaming Frog SEO Spider tool. This tool serves as a technical ally in the validation process, enabling webmasters and SEOs to efficiently assess hreflang implementation. The following steps outline how to perform an hreflang audit using the SEO Spider:
Configure the Crawl for Hreflang:
- Launch the SEO Spider tool.
- Navigate to the “Config > Spider > Crawl” section.
- Under “Crawl,” select “Store Hreflang.”
This configuration ensures that URLs referenced in hreflang annotations will be crawled, extracted, and reported.
Crawl Hreflang in XML Sitemaps:
- If your website uses XML Sitemaps for hreflang annotations, select “Crawl Linked XML Sitemaps” under “Config > Spider > Crawl.”
- You can choose to discover the XML Sitemaps via robots.txt or provide the destination of the XML Sitemap.
If hreflang is implemented via link elements or an HTTP Header, you can skip this step. However, it’s advisable to crawl the XML sitemap to ensure comprehensive coverage.
Crawl the Website:
- Input the website URL you wish to crawl into the “Enter URL to spider” box.
- Click “Start” to initiate the crawl.
The SEO Spider will crawl the website, discovering rel=”alternate” hreflang annotations in HTML, via the HTTP Header, or in XML Sitemaps.
View the Hreflang Tab:
The “Hreflang” tab displays all URLs found during the crawl, along with any rel=”alternate” hreflang annotations discovered and referenced by each URL. The ”Occurrences” column counts the number of hreflang annotations found for each URL.
Crawl Analysis for Hreflang Filters:
To access specific hreflang filters, initiate a crawl analysis. This step is essential for certain filters, such as “unlinked hreflang URLs.” Click “Crawl Analysis > Start” to populate these filters.
If you’ve configured crawl analysis before, ensure that “Hreflang” is checked under “Crawl Analysis > Configure” for quicker access.
Review Populated Hreflang Filters:
After post crawl analysis, all hreflang filters will be populated with relevant data. These filters enable you to evaluate the hreflang implementation:
- Contains Hreflang
- Non-200 Hreflang URLs
- Unlinked Hreflang URLs
- Missing Return Links
- Inconsistent Language & Region Return Links
- Non-Canonical Return Links
- Noindex Return Links
- Incorrect Language & Region Codes
- Multiple Entries
- Missing Self Reference
- Not Using Canonical
- Missing X-Default
Detailed Analysis with “URL Info” Tab:
The “URL Info” tab at the bottom provides granular information on specific hreflang errors encountered. For example, it can show the “hreflang confirmation status” of alternate pages, helping you identify and rectify issues.
Bulk Export of Errors:
To export details of source pages containing hreflang errors or issues, use the “Reports > Hreflang” options. These exports include information about source URLs and hreflang links that encountered errors or redirects.
Conclusion
In multilingual SEO, hreflang tags stand as vital instruments for reaching diverse audiences effectively without confusing neither the users nor the search engine crawlers. Correct implementation of hreflang tags can significantly enhance user experience, boost conversion rates, and elevate your website’s SEO performance.
Hreflang validators and checkers, such as the Screaming Frog SEO Spider tool, play an indispensable role in the journey toward hreflang excellence. By meticulously validating hreflang tags and rectifying errors, these tools empower webmasters and digital marketers to navigate the complexities of international SEO with confidence.
In the ever-expanding global digital marketplace, hreflang tags and their vigilant guardians, hreflang validators and checkers, are the guiding lights that ensure your content reaches the right audience with precision and finesse.